JeecgBoot Vue3前端项目性能优化&按需加载方案
作者:admin
发布时间:2024-03-11
点击数:
JeecgBoot vue3前端项目在 3.5.5 版本之前,的确存在很严重的性能问题,大家可以参考以下文档进行升级。
按需加载改造方法
1、全局注册地方去掉 2、组件改成异步注册 3、用不到的大组件可以删掉 【精简项目方案】
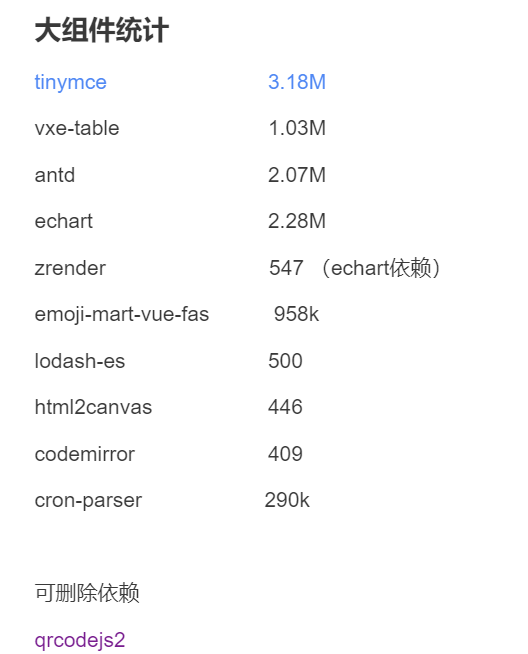
大组件
1、富文本 tinyme 2、Markdown 3、CodeMirror 4、地图数据 src/components/Form/src/utils/Area.ts 5、JVxeTable表格 6、仪表盘 7、地图数据 china-area-data 8、antd资源按需加载 9、popup
组件分析: https://note.youdao.com/s/YKUzG66H

jeecgboot 3.5.5 性能优化方案
如何你是jeecgboot 3.5.5 之前的VUE3版本,可以参考我们已做过的优化进行改造
1、按需加载改造 2、UnoCSS替代windicss 3、升级vite4 4、build打包拆分

PR提交
vite编译提速
1、关闭mock 2、删除online单元测试 3、删除甘特图 4、tinymce code组件,精简配置 5、行编辑不全局注册 6、处理::v-deep
