JeecgBoot与东方通TongWeb的高效部署方案
在当前的国际形势下,信创产业已成为推动中国经济发展的重要力量,也是保障国家信息安全的重要支撑。随着技术的不断发展和应用的不断深入,信创产业将迎来更加广阔的发展前景。为此,JeecgBoot也完成了与东方通TongWeb的国产化适配。
前后台项目均部署到TongWeb。 后台采用war包的打包方案。下面我们来看一下具体的配置步骤
一、后台JeecgBoot项目打war包
war包部署不需要添加TongWeb的依赖,打war包前需要对项目进行微小改动,详细打包方式请参阅文章:WAR部署方案中 后台项目jeecg-boot打war包 章节
二、 前台JeecgBoot-VUE3打包
1、修改接口地址配置
.env.production
# 跨域代理,您可以配置多个 ,请注意,没有换行符
VITE_PROXY = [["/jeecgboot","http://localhost:8080/jeecg-boot"],["/upload","http://localhost:3300/upload"]]
#后台接口全路径地址(必填)
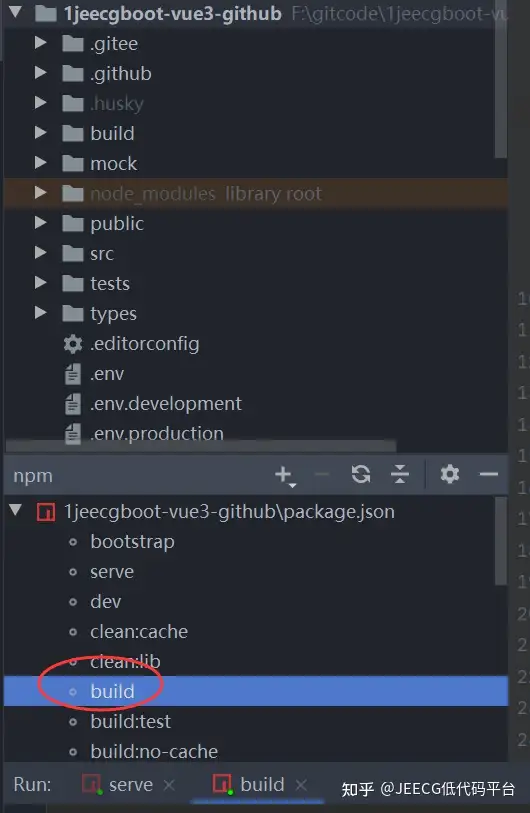
VITE_GLOB_DOMAIN_URL=http://localhost:8080/jeecg-boot2、build打包
使用build命令打包项目

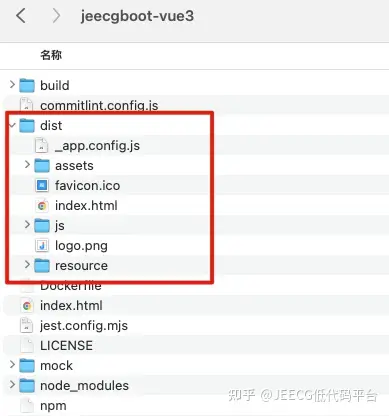
build完成后 ,会生成一个dist的目录。

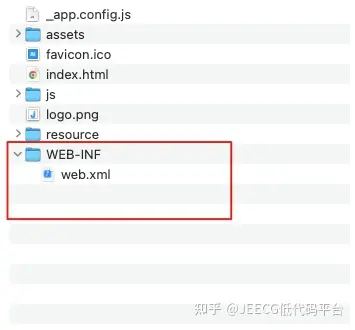
3、【重要!】在
dist目录下新增WEB-INF目录以及web.xml文件

web.xml内容如下:
<web-app>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
没有WEB-INF与web.xml在部署时将提示无法识别应用类型
4、使用
命令行进入dist目录,将目录下所有文件打成war包。
jeecgboot-vue3 % cd dist
dist % jar -cvf jeecg-vue.war ./*
将前端的war包与之前后端打好的war包放在一起备用。
如果不想打war包,可以将前端打包好的目录手动上传到服务器中,部署时文件位置选择服务器即可
三、TongWeb基础设置
1、 启动
TongWeb,通过地址http://ip:9060/console访问管理控制台

2、 打开
WEB容器配置-虚拟主机管理页面,新建一个虚拟主机

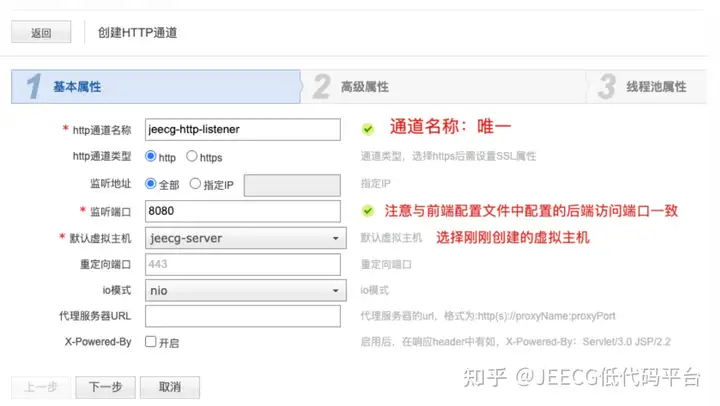
3、 打开
WEB容器配置-HTTP通道管理页面,新建HTTP通道

四、控制台部署
1. 前端部署
1)、 打开
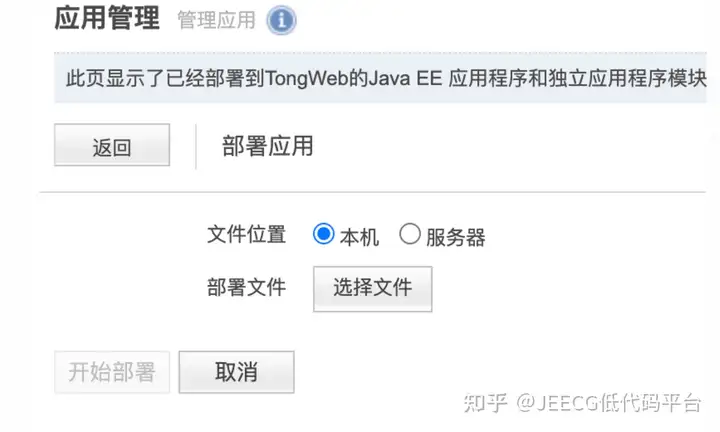
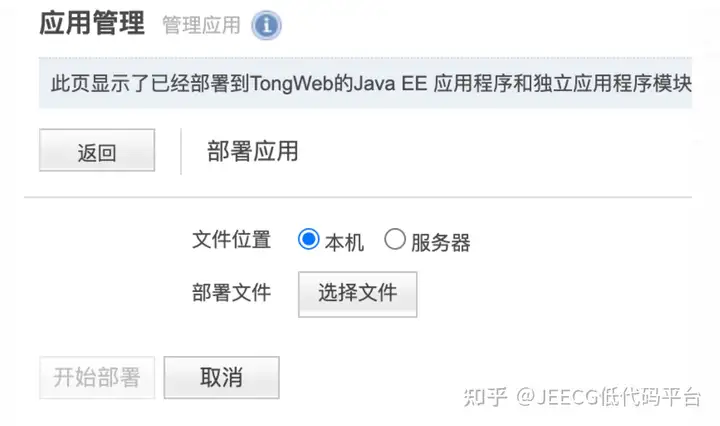
应用管理页面,点击部署应用按钮。

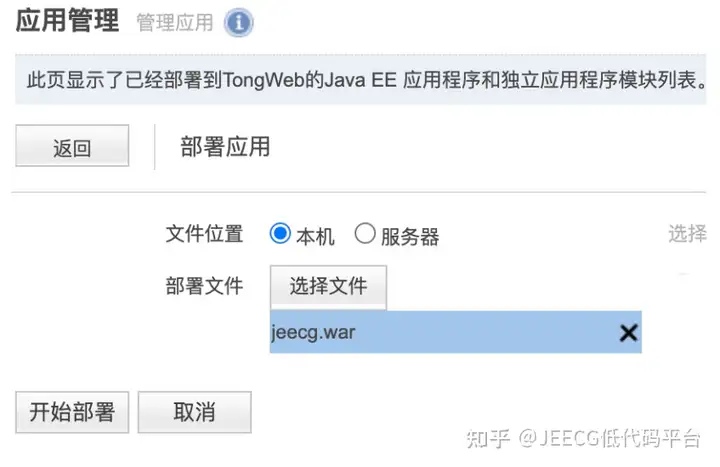
2)、 文件位置选择本机,上传本地打包好的前端
war包。

通过本机上传不能选择目录,所以必须是打好的war包,如果不想打war包可以提前手动上传目录到服务器上,文件位置选择服务器即可。
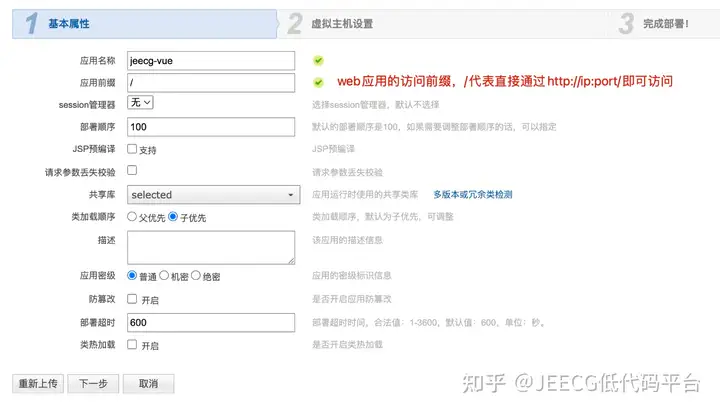
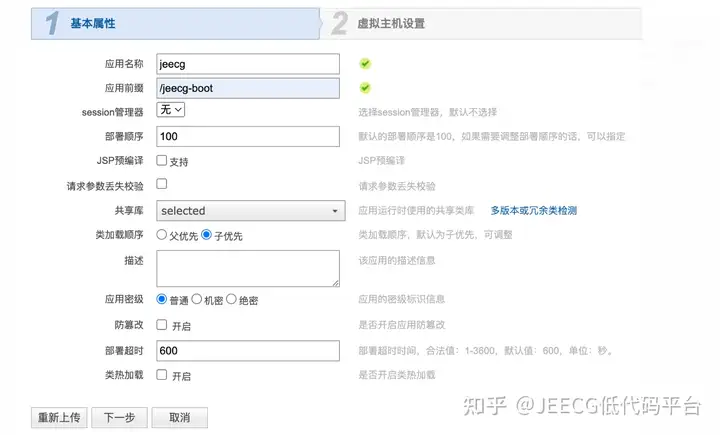
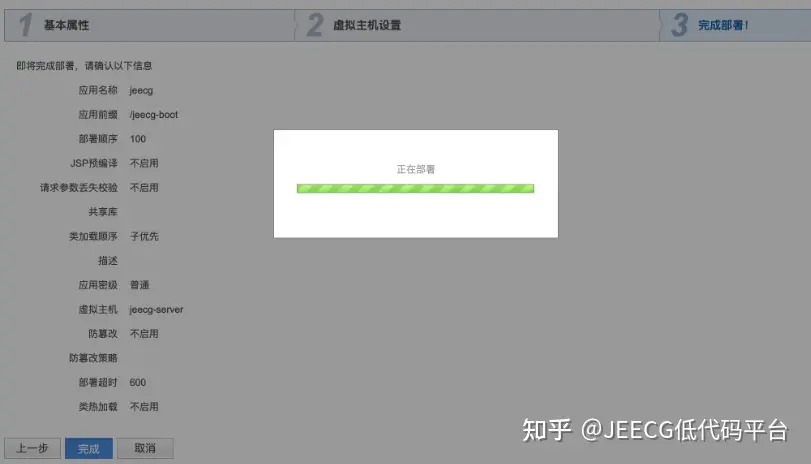
3)、 点击开始部署,修改应用前缀,点击下一步。

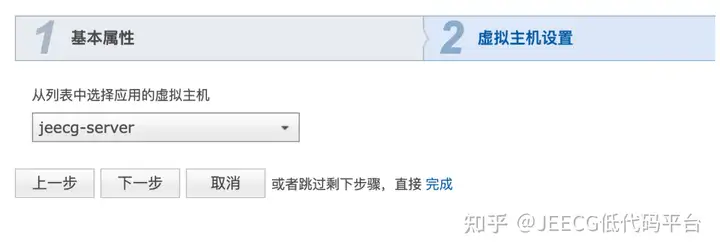
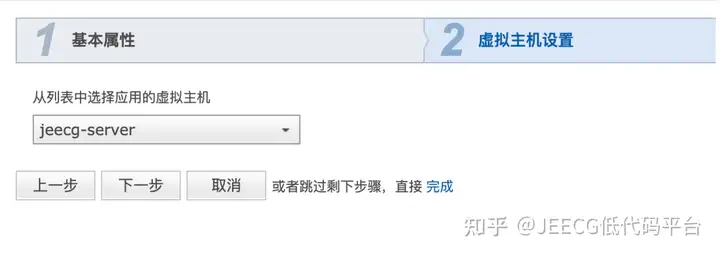
4)、 选择之前设置好的虚拟主机。

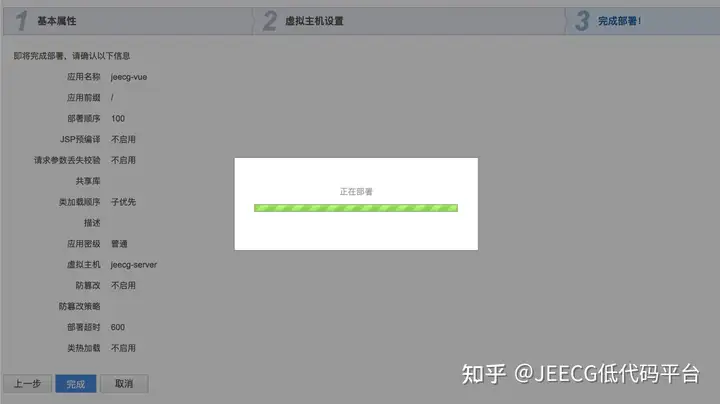
5)、最后确认信息无误后点击完成,完成部署。

2. 后端部署
1)、 打开
应用管理页面,点击部署应用按钮。

2)、 文件位置选择本机,上传本地打包好的后端
war包。

3)、 点击开始部署,修改应用前缀,点击下一步。

【注意!!】后端的应用前缀必须与前端项目打包时设置的前缀一致!
4)、 选择之前设置好的虚拟主机。

5)、最后确认信息无误后点击完成,完成部署。

3. 命令行部署
1). 将打包好的文件上传到服务器。
/data/deployFile/jeecg.war
/data/deployFile/jeecg-vue.war2). 进入
TongWeb安装目录下的bin目录
% cd /opt/TongWeb7.0.4.9_M1_Enterprise_Linux/bin3). 分别执行前后端部署命令
bin % ./commandstool.sh deploy --applocation /data/deployFile/jeecg.war --contextroot jeecg-boot --defaultvs jeecg-server jeecg参数说明:
`--applocation`:**必选**,客户端应用文件的路径(注:windows下路径使用“\\”或者“/”)。
`--defaultvs`:虚拟服务器。
`--contextroot`:应用前缀。只有在web应用部署时可用。
`--precompilejsp`:JSP是否预编译。
`--deployorder`:设置部署顺序。
`--appdescription`:应用描述。
`--delegate`:类加载策略,默认是子优先false,如果想配置父优先则设置为true。
`目标参数`:**必选**,应用名称(例如:testapp1/testapp2)。4. 访问系统
通过http://[服务器ip]:[应用端口]/访问系统

至此,JeecgBoot已经成功部署到东方通TongWeb
