JimuReport积木报表—表格联动图表专题
作者:admin
发布时间:2021-11-23
点击数:
联动是指在一个报表中点击表格某行或者图表某区域,根据点击数据重新渲染联动的图表。积木报表联动分为表格联动图表和图表联动图表,下面我们就来看看表格数据如何联动图表吧!
# 示例效果
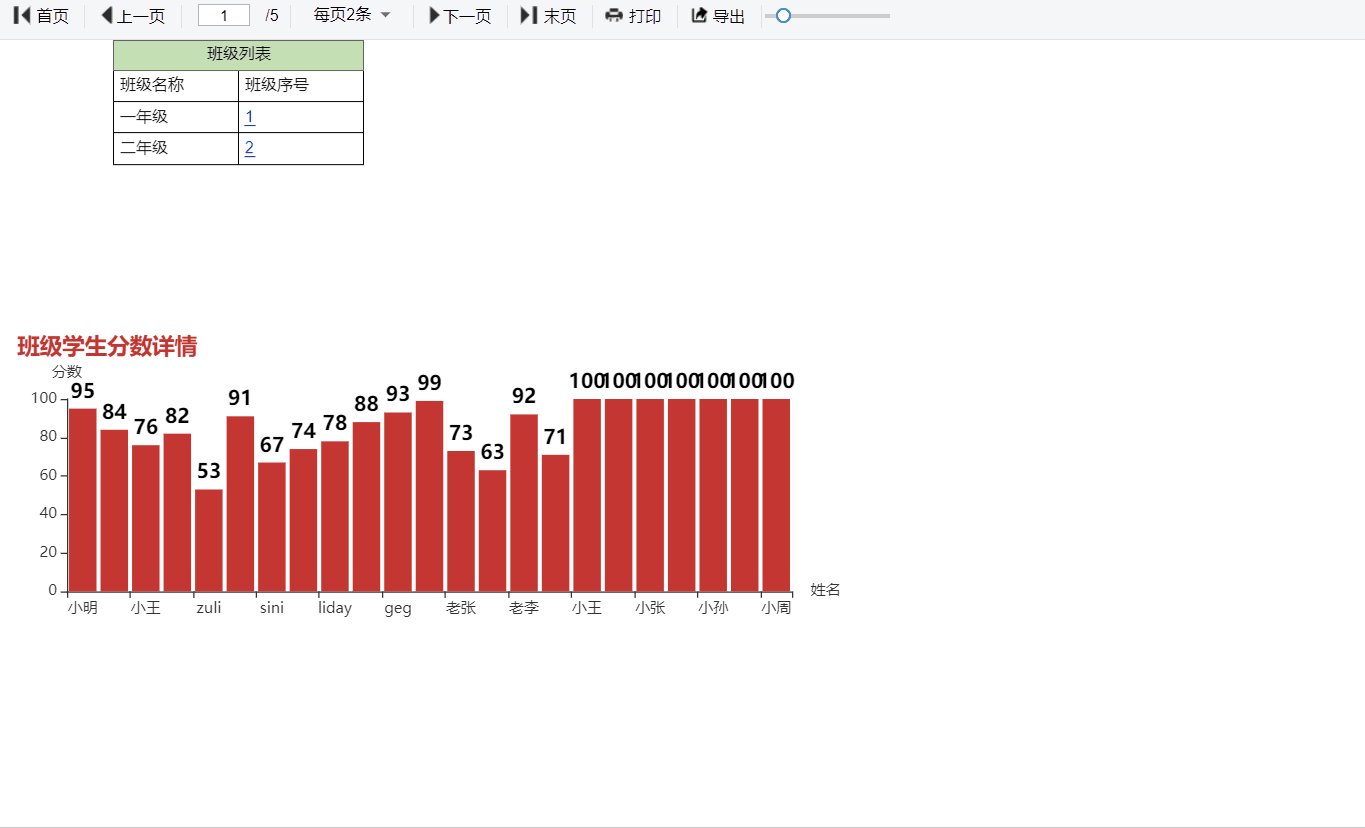
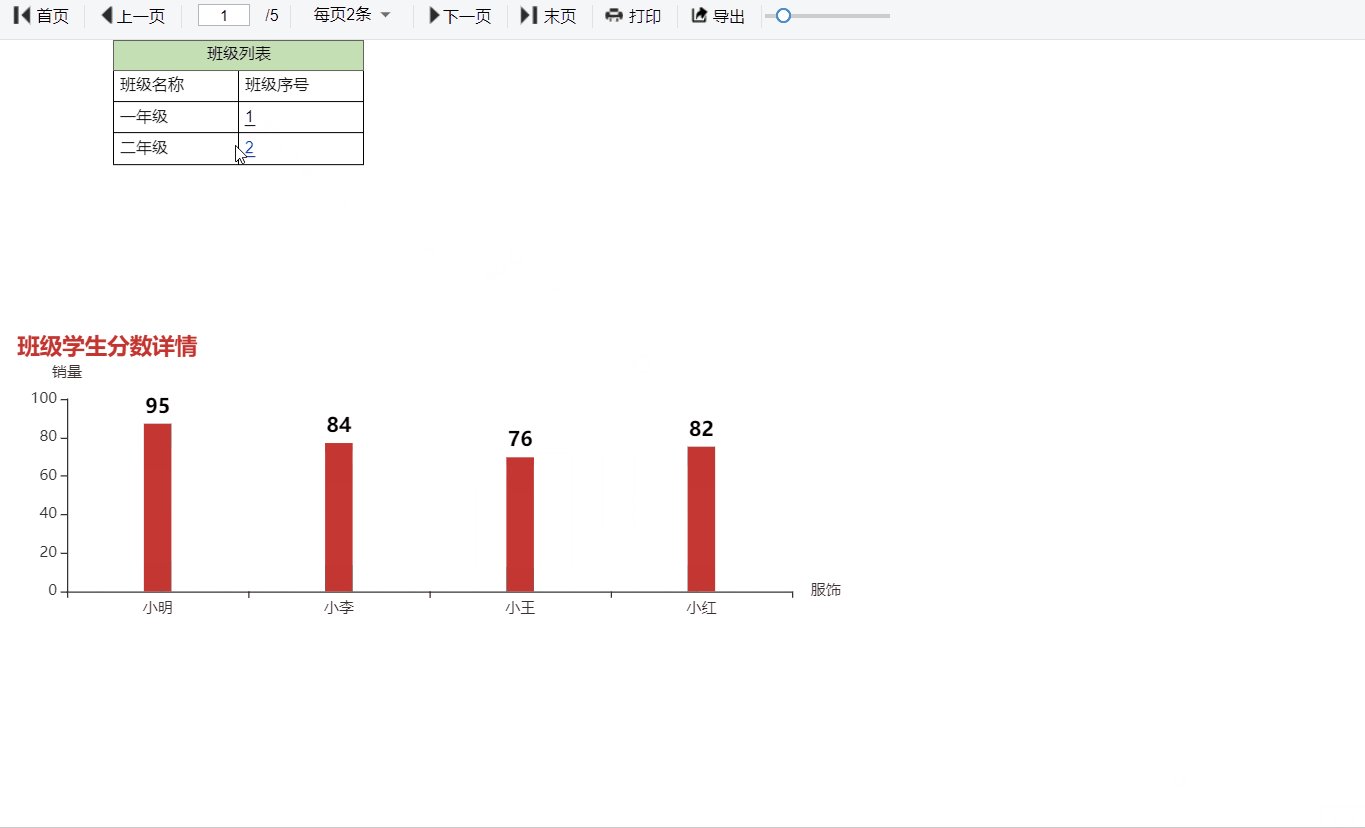
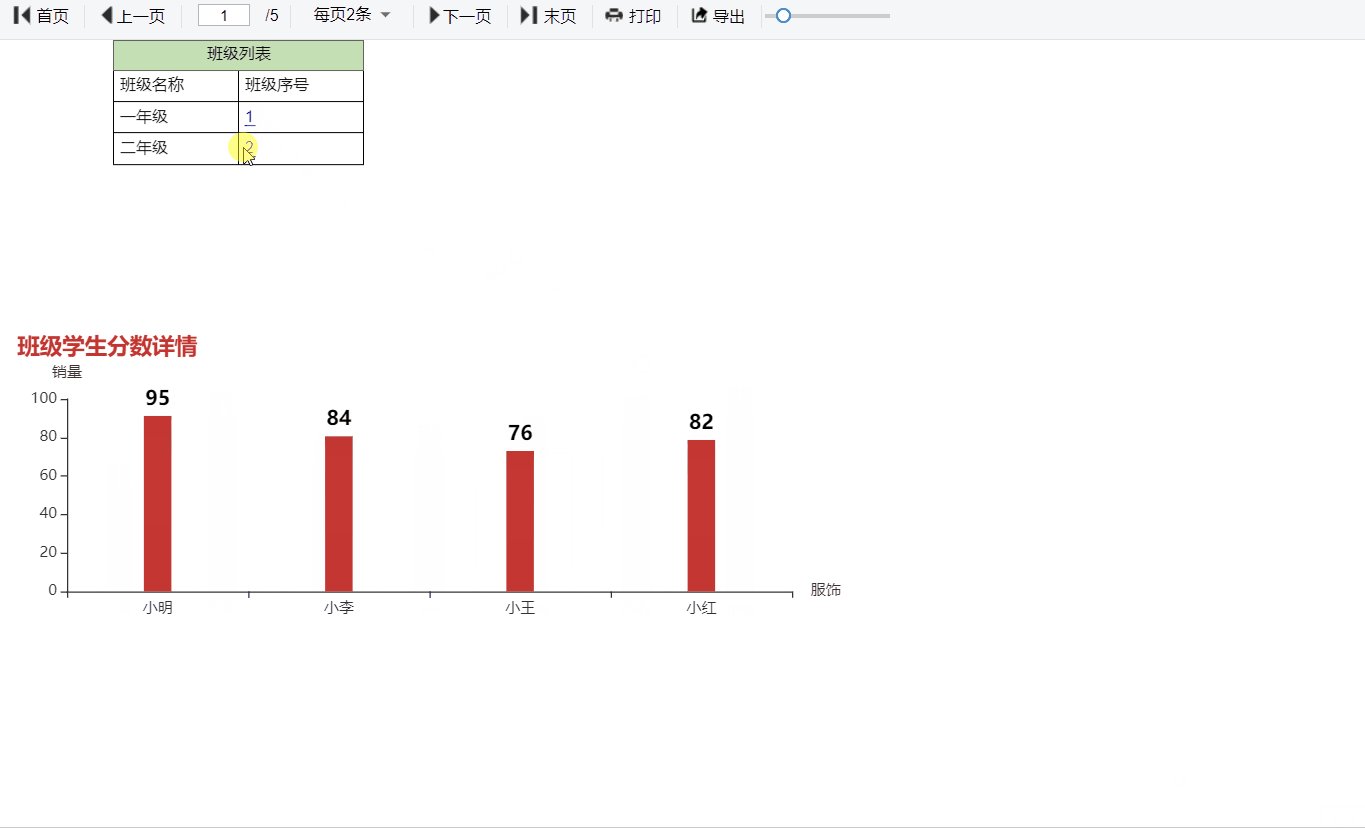
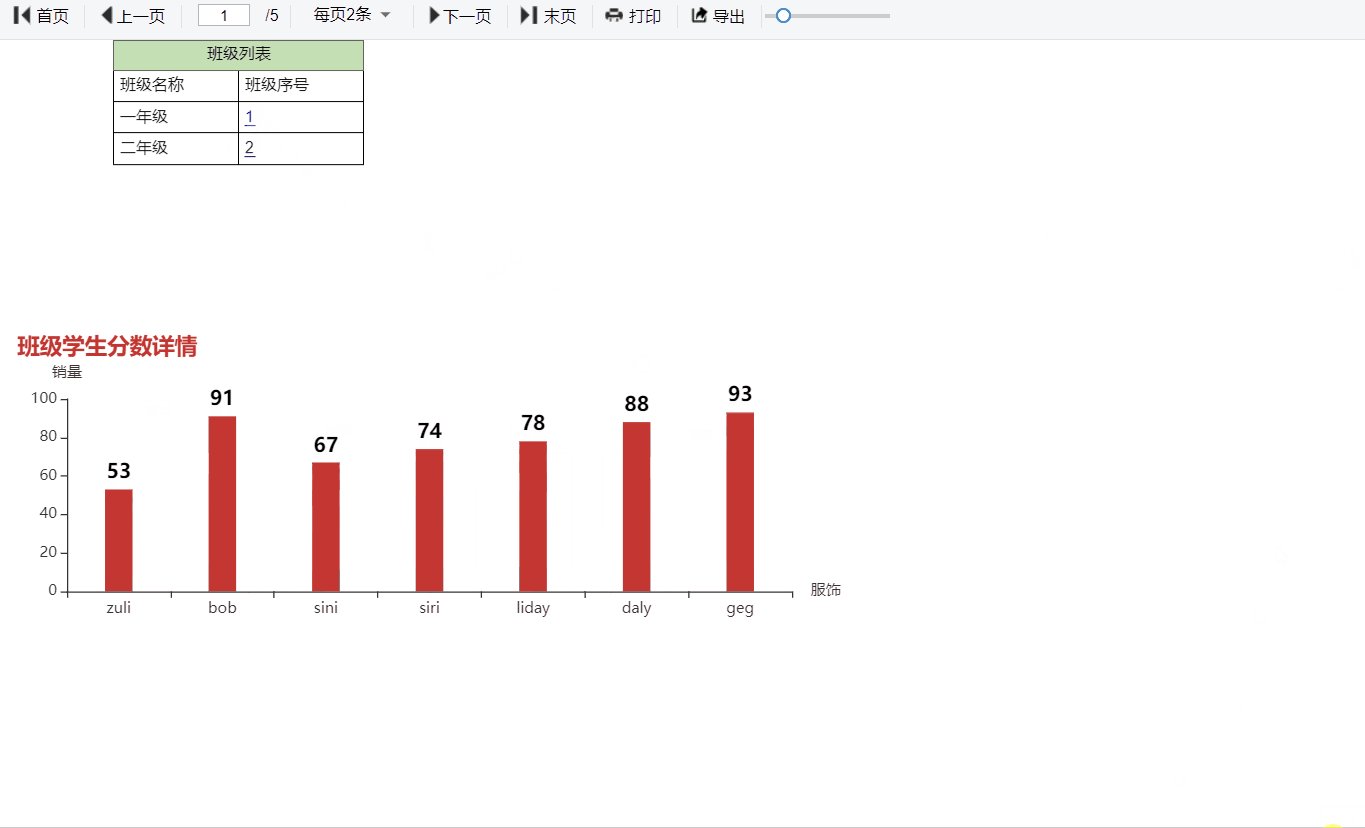
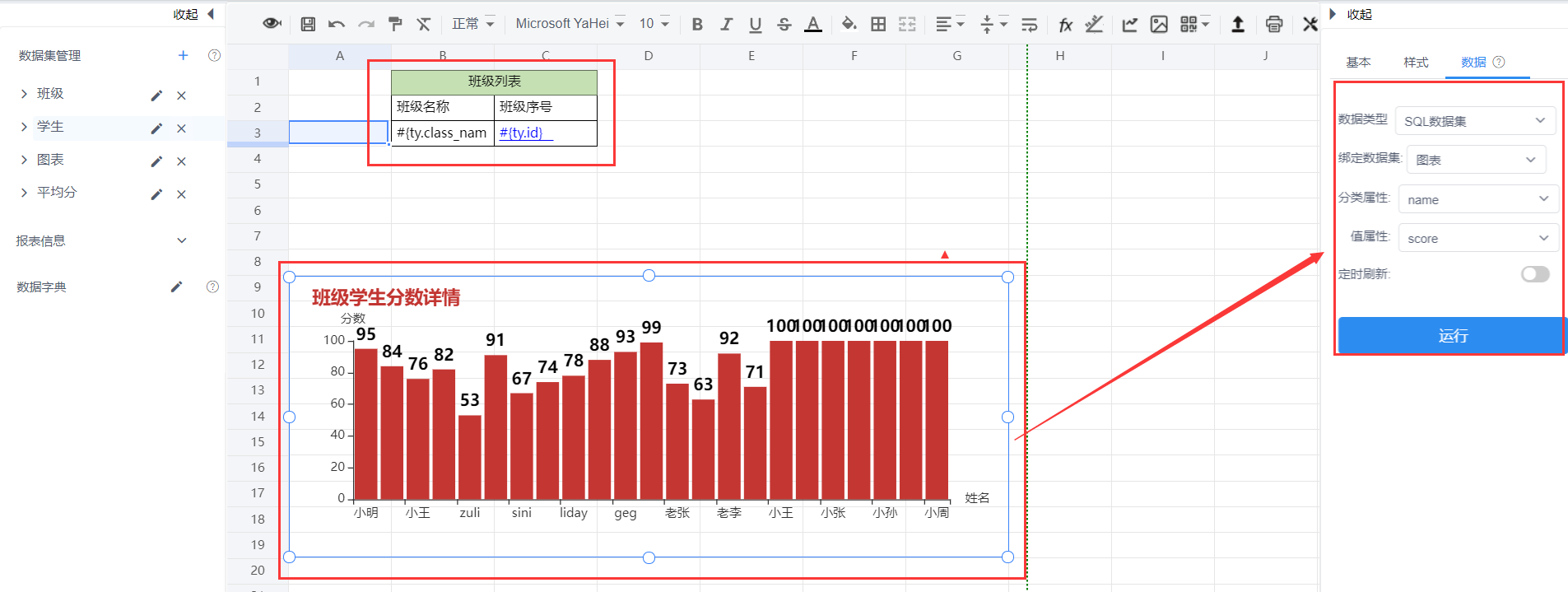
示例:点击班级列表的班级id,联动展示班级下的学生成绩图表。

# 联动配置步骤
1.设计报表
首先准备两个报表,一个数据列表 “班级列表”、一个图形报表 “班级学生分数图表”。 篇幅有限深入请看 入门视频

2.添加数据集
准备上述步骤一,两个报表所需要的数据集
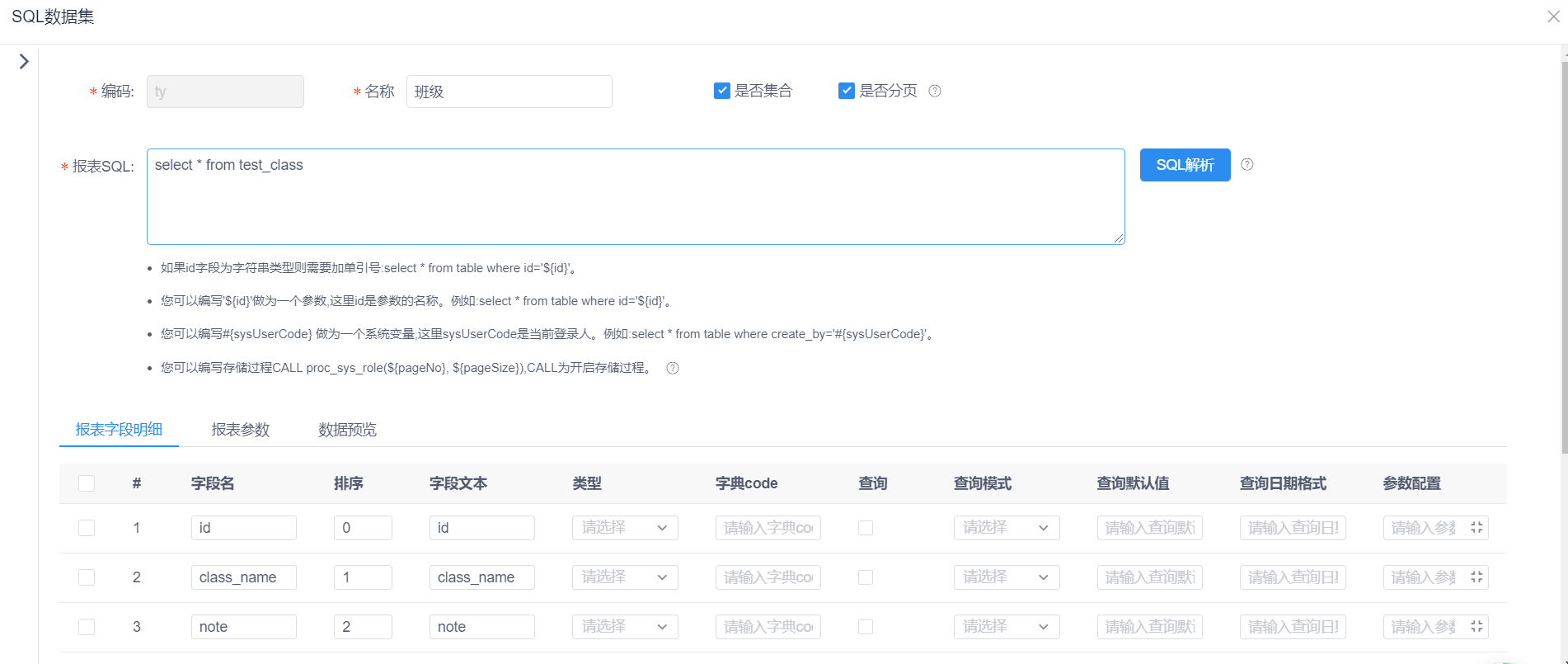
“班级列表”— 数据集查询所有班级信息

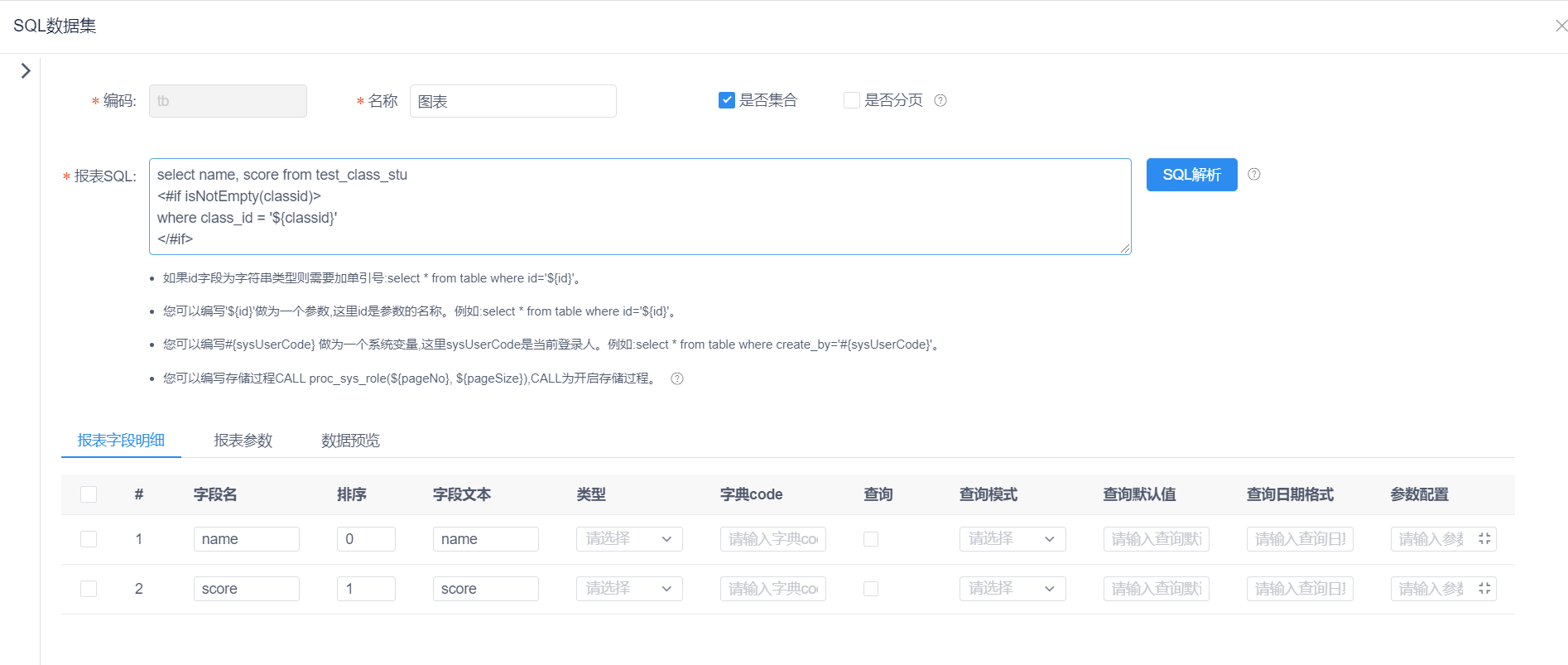
“班级学生分数图表”— 详情数据集根据班级
classid查询学生分数信息

3.重点来了—配置超链接
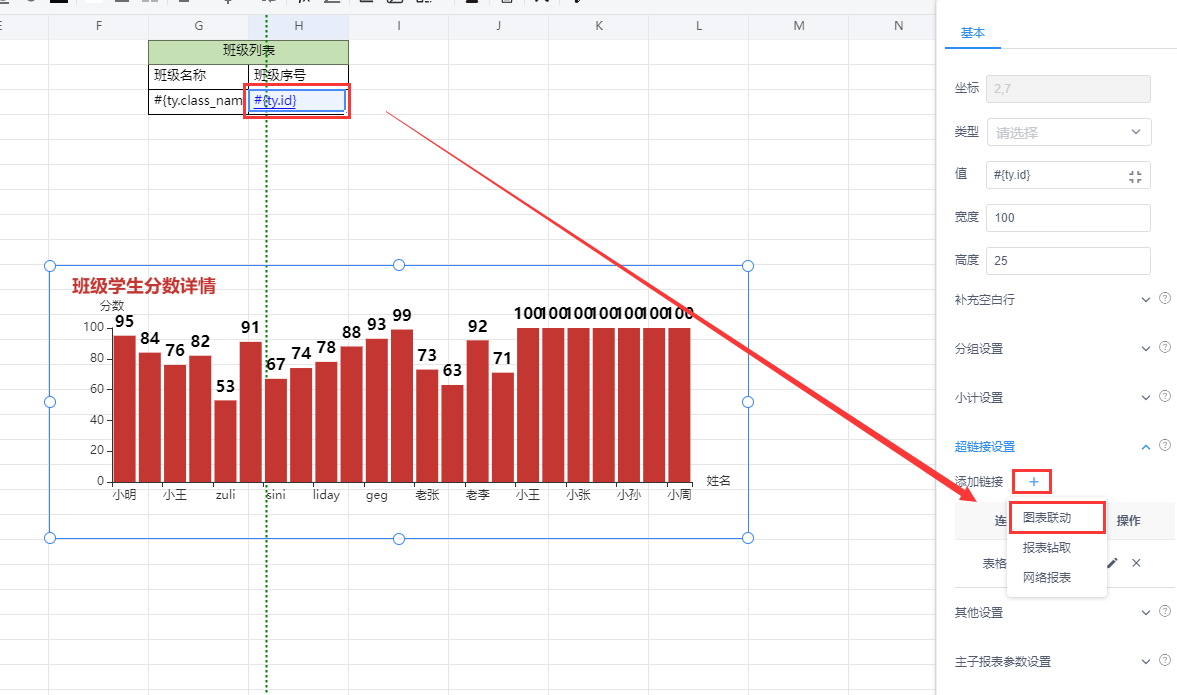
3.1 添加链接
点击
“班级列表”中的 "#{ty.id}"单元格,设置右侧面板 “添加链接” +,选择图表联动;如下图:
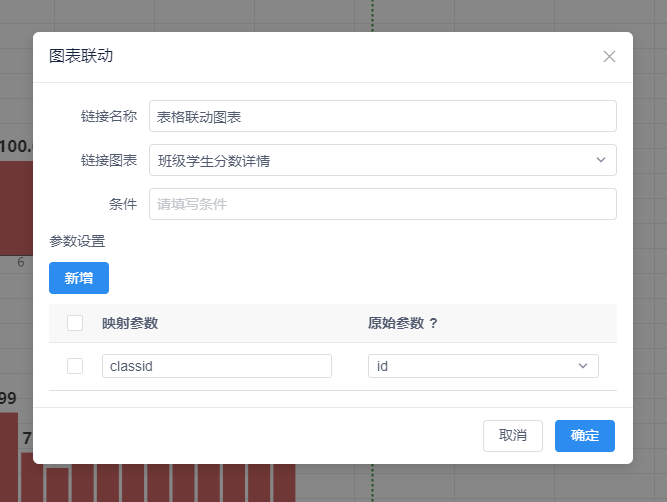
3.2 联动参数配置
链接名称:填写链接名称(随意填写)
链接图表:选择链接图表—
“班级学生分数图表”
参数设置说明:点击
“班级列表”时通过“班级id”来联动“班级学生分数图表”,所以联动参数如下
“原始参数—id”为
“班级列表”中的班级id“映射参数—classid”为传至
“班级学生分数图表”中的参数classid

配置完成,保存后,点击预览即可查看联动效果。
附录:
体验官网:www.jimureport.com
